新手策划文档教程:游戏UI如何拼?
这份比较长,分上中下三部分(主要是存稿有限,每次更新2000-2500字左右)。会详细说说拼界面需要考虑的点,最后并示范一次。
一、给你个理由
如果你觉得策划的工作就是写好文档就可以了,那么你面对的就是一堆山寨的界面,界面操作用起来完全不趁手。顺便推一波锅,“某某游戏也是这样的!”
如果举的游戏是赚钱的,就可以理直气壮的说,这个系统这个玩法这个界面是经过验证的!我参考(抄)的是流水xx千万的产品。
如果例子不赚钱了?呵呵,不赚钱不叫好的产品会成为你的例子吗?
身为有职业道德的游戏策划,那么low的理由能用吗?
当然可以!
只是你会被鄙视而已。Who care?只要游戏赚钱就好了!!!
可惜,我从业多年都没有碰到赚钱的游戏,所以我只能增强策划能力,保住饭碗。
主流的系统策划,除了写文档,还需要懂得如何出UI需求,因为你是最了解系统的人!作为刚入行的人或许会有一下的疑问。
我们只是策划,为什么还要拼UI?
UI、UE不是美术要做的事情?关策划什么事?
拼UI就算了,为什么还要拼得好看?
第一条:
对玩家来说,自己与系统(玩法)之间的交互,主要是通过界面作为媒介的。而策划,需要对系统内容进行梳理,选择,排列轻重,展示在界面上。
另外,你不把UI拼出来,难道还要美术把你文档一个个字看完,然后和你BB几个小时自己进行设计吗?你能保证他画的就是你要的?呵呵,只要字一多,美术妹子就会头晕。
第二条:
理由上面也说了,你出了的是一个版面的结构,你需要知道这个界面能不能摆下你要的东西,这些东西重要的怎么突出,信息什么状态等,都需要策划列举出来。能用图片表现的,千万不要用文字!
即使我们做的大部分系统都是根据原型去参考(抄)的,再结合自己的想法去进行修改或者优化。把能控制的东西都掌握在自己的手里,为游戏的成功增添小小的概率。
第三条:
最后记得,你就是底线。互联网行业中,年轻人占大多数(像我这样的老饼,真是越来越少了),保不齐你遇到个菜鸟做你的系统,照着你UI拼完后还怼你一句:你需求就是这样啊,百分百还原。
所以,你拼的界面就是最丑的底线。不要让底线一低再低。
(丑的UI我就不放界面了,免得有人发现这需求是自己画的,毕竟圈子那么小)
二、规划好比例
2.1-整体占比
每个项目初始,都会定游戏基础分辨率是多少。如果没有,那么也要和美术订一个UI的比例。
得到最大屏幕大小后,可以制定每个系统的界面大小(全屏界面可以跳过此步骤)。
但是流程不一定是现有界面,后有内容。因为你会发现有些界面的内容很多,如果你都要摆上去的话,预先设计系统的大小就不适合,因为你的内容最重要。
图片中,同样一个游戏,系统都是才有右半屏界面,但是两个占比不同。上图是主要系统用的比例,由此可以看出它的比例是经过制定的,所以才会有大量系统去统一。
下图的背包界面中,道具一行已经五个了(基本到了上限,再多就太密集了),这个就是由内容决定系统占比大小。

同样的系统中,因为需求不同,打开方式和整体占比也会不同。例如下图这款游戏,它几乎统一了所有功能系统的界面占比。在设计时,你就需要尽量在这范围内塞内容。

看到这里,同样游戏不同系统,不同游戏同样系统,都有了一定了例子,不知道大家对整体占比了解没有?
没有了解也没关系,可以随便拍脑袋定一个,定完后你继续往下设计,觉得内容塞不下又可以改整体占比的,就回头把这个给改了。
2.2-个体占比
个体占比是什么?先举一个简单的例子。
简单举几个简单的例子,让大家先有个概念。
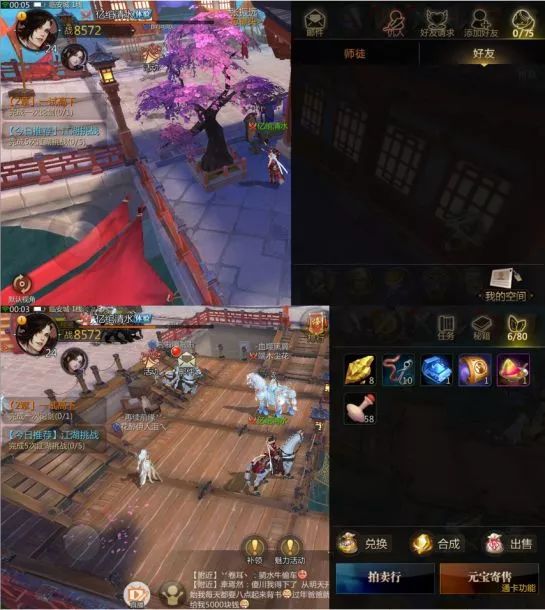
2.2.1-文字

第一张图的文字大小基本一致,一行容纳十个中文字符。
第二张图标题比描述文字稍大,标题约一行十二个字,描述一行约十三个字。
第三章标题一行九个字,描述一行约十二个字。
为什么我会用任务引导做例子?因为他们的个体元素最简单,基本是文字。在差不多整体占比中,它个体元素占比尤为突出。
策划需要对于这些文字数量进行一定的规划,虽然一开始规划不一定准确,但需要给美术一个方向,最后再对此进行调整。
容纳文字的多寡直接代表游戏需要表达的信息量,当你是一个拥有一个复杂的游戏背景时,需要更多文字去描述,避免频繁的换行只能选择小字号。
除了文字,个体元素还有什么?
2.2.2-角色模型
角色模型顾名思义展示角色,一般全身,有些可以进行旋转或者交互。
这个最容易定,定一个大概的范围作为角色展示的大小。常见用于队伍、角色界面、或者moba选英雄,这些都需要突出角色的形象。角色作用占比越大,那么占据界面的比例越大。

同样是三个不同游戏对比,MOBA比较注重角色模型的表现,除了模型占比大之外,此范围内模型的尺寸也较大。
最左的RPG类游戏中,模型占比就稍弱了点。因为游戏类型决定RPG更关注的剧情和内容,而MOBA则是英雄本身。前者是通用,后者是特色。
2.2.3-按钮
什么是按钮,最基础肯定是点击出现各种反馈。根据反馈类型不同分为:分页/功能/确认取消/关闭等。
怎么指定按钮的尺寸,让整体界面错落有致,功能凸显?
使用频率
常用代表技能系统。
市面上基本游戏都有技能系统,而玩家在使用技能时,它们所有的按钮都是一样大小的?
又到了举例子时间,最明显的就是MOBA类技能。

根据技能的背景,我们可以分为两类:英雄技能、召唤师技能。而英雄技能分为:普攻和技能。
这三种技能,有三种大小。为什么要分大小?而不是一样的?
如果这三个是同一级别,或者策划没有需求,美术或许都会化成一样。但是仔细一想,技能间最大的差别就是使用频率。
英雄技能因为常用,是主要战斗方式,可以先制定它的大小作为标准。
普攻使用最频繁,没CD,而且又是唯一,所以可以更大一点(但是又因为不重要,颜色会偏淡)。
召唤师技能一般CD长,使用频率低,需要比标准大小更小一点。
重要性
系统的内容肯定会区分主次,因为有些内容你肯定需要突出,有些不重要。那么你就需要根据主次去安排布局。
让玩家打开这个界面时,就清楚知道我需要关注的是什么,是哪个位置。
位置选择
主要针对按钮的位置,因为按钮的位置大概都是固定的,所以预留了他们的位置,剩余才是你可以随意摆的位置。
纵观所有界面(手游),一般按钮都是在界面的底部,左右侧等等。
因为这些位置,玩家横着拿手机的时候,是最容易点击的位置。
当然也有原因是第一批做手游的人这样设计了,大家也都习惯了认同了,形成了默认的规则。如果你另外创新说更容易点击,或许更多人也不会习惯。
2.3-信息内容
2.3.1-图标
界面信息的组成大部分依靠的是图标,它可以是一个载体的显示(如头像),也可以是功能按钮,或者两者结合。
特有的图形、颜色的不同组合,给玩家传递不同信息。
市面上图标的运用基本标准化了,各位只需要看一下了解为什么。
形状
常用的图标框有正方形、圆形、六边形。
正方形利用率最高,常用于道具图标。广泛出现的内容需要制定一个标准化的展示,正方形易于排版,展示内容丰富。
圆形更圆滑,看起来占比小,感官比较好。可以想象一下,如果一个游戏,它的所有图标都是矩形,那这个界面得有多丑。可是在制作起来,一般是按照方形制作,显示圆形范围,所以这个最占空间。一般用于技能按钮、头像等,比较常用又稍微重要的按钮。
六边形一般用于科幻游戏,它的排版会比正方形多一些排列形(六个方向),不会太单调。
或许有些图标根本不需要指定图标框,如主界面的功能图标按钮。而这些就需要策划根据不同系统,不同功能去进行设计。
在不同系统运用同一图标时,会根据它的重要性不同,区分不同的大小。而这个大小策划没办法自己定,而是通过和美术商量后设计出界面的概念图而制定。
一般这些概念图,都会出几个大系统去参考。
为什么要这样呢?
因为需要统一,无论是程序还是美术都有一个统一的标准。图标放大或者压缩都会失真,为了表现好,一般会出2-3个不同尺寸的图标。
这需要在表现和资源大小上做出一定的取舍。
数量
当你确认以上内容后,需要将信息内容进行整合,然后拼凑成你需要的系统界面。从而决定界面展示的内容和整体数量。
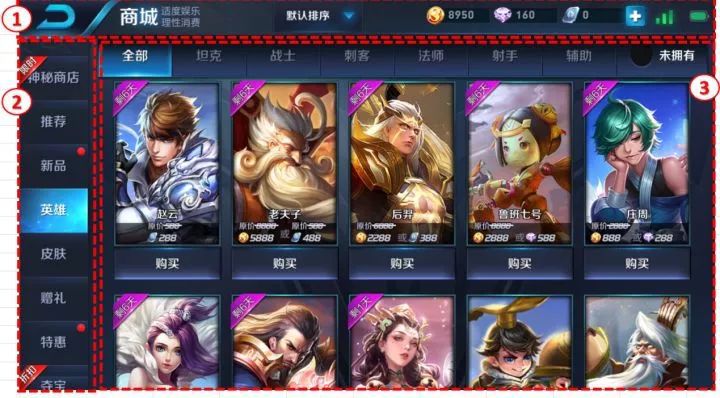
例子:MOBA商城
举例子商城系统,是因为它包含了以上所有的内容,同时系统界面相对简单且容易理解。
要求:
商城为了更多容纳内容,一般会做成全屏,所以系统的整体尺寸为全屏。
商城分道具和时装,时装需要腾出空间展示模型的时装效果,但为了简单举例,我只说道具商城。
指定系统格式,根据不同分页,指定对应分页的内容。

分析:
1号区域是固定表头,每个界面都需要显示这些内容。所以这里发挥不多。它在这里加了一个排序的功能。
2号区域是分页区域,这个区域肯定是经过沟通的,将需要分页的系统都固定在左侧。大小一般为固定,除非一些特殊系统显示的文字信息特别多。
一般分页区都会用文字显示,因为方便理解。但是注意文字需要尽量简洁,能让玩家看一眼就知道是什么。
3号区域则为商城显示区域,每个分页内,都可以设计独立的界面显示,这里用了最简单的一个分页。
商城基础内容就是购买,需要让玩家知道购买内容,而MOBA中英雄最重要,同时数量不多,因此图标用了较大的长方形。因为它不是道具,而是人物/时装类的商品,需要更大范围展示它的美观的外形。
商品名称,固定内容没什么好说的。
商品价格,这是玩家最关心的信息。
为了凸显价格的优势,它用了显示了两类价格:原价、打折价。原价用了更小更灰的颜色,因为它不重要,只是起了对比和提示作用。
打折价才是真正的价格,包含货币类型和数量。
购买按钮,其实可以不需要的,但是弄了也可以方便小白理解。
3号区域中,宽是固定的,所以它能摆放一行的数量很容易得知。一般五个就是上限了,太多的话,玩家需要看的一行内容会过多。
第二行中,只显示了一半的信息。现在很多都采用这种显示一半的方式。首先暗示还有翻页,其次界面看起来不会太死板。
有了详细的例子,不知道大家是否对UI界面的规划有了更深层的认识了呢?
3.3.2-背景
最后说的背景,是指在简单,但是重要的系统中,你需要进行一些突出的表现。如强化锻造升星之类的系统,系统简单粗暴,但是又是收费点。
那么策划就需要思考一些包装,配合这个包装,你在界面上增加一些美观的背景。如背后来个法阵什么之类的,成功后法阵就发亮给你个特效。增强付费反馈体验。
这个不属于必要选项,但是精品游戏都需要考虑系统界面的美观性。
四、信息状态
了解拼凑UI的基本尺寸和排版内容后,我们需要进一步标注各种信息状态。列举这些状态,一是为了能让美术出资源,二是为了让程序更直观知道系统不同信息状态的表现。
4.1-信息容量
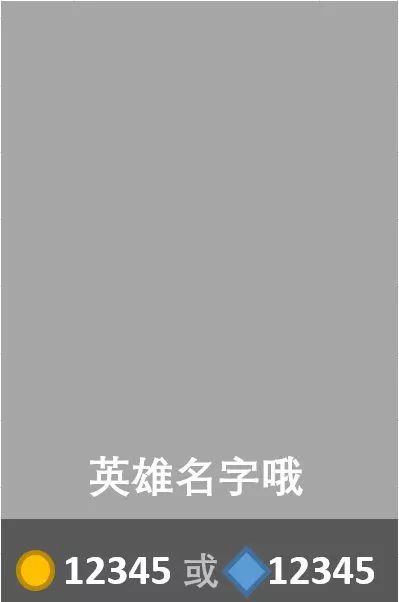
界面的信息不可能无休止的长,大部分的长度需要策划去制定,如货币上限、名称上限。再次拿上面商城的例子,那么它的UI模板是应该怎么样?

在显示名字的位置,写上显示的内容。内容的多寡,就是中文显示的上限。(譬如,MMORPG中玩家的名字我一般会写:玩家名字七个字)
出售的货币,我预估它实际上是预估5-6位左右,直接根据位数的多寡按顺序填写即可。
4.2-信息位置
信息排列的规则,如居上下左右中等。这些不需要策划列出来,只需要美术做示意图,在最后验收的时候留意一下就行。
4.3-状态类型
可点击:该按钮可以点击,属于高亮状态。
不可点击:不满足点击条件时,按钮可以变灰或者隐藏。
倒计时:显示倒计时的时间
过期:过期的表现
装备/使用中:道具或者其他内容在使用状态中
不可选择:不满足选择条件,如不能出售的道具,不能装备的道具。
空状态:系统没有任何信息时的表现,如没有好友,没有聊天信息等。
有信息状态:对应空状态,但有信息状态时的表现。
四、后面的唠叨
很多新人会纠结用什么工具,我只能说,我习惯用visio。并不是说它特别好用,而是习惯,和相对来说功能比较全。
你画界面最重要的原因是给美术,程序的一个示意图,那么你出的图就是和美术一样,是一张张的,点击后的变化,你可以用箭头给列出来。
很多新人拼出来的界面会很丑,后面我会说说怎么拼会好看一点。
如果觉得拼得丑,那么多看看大厂的UI,他们的设计肯定经过多版的推敲,一般不会错得太离谱,只需要根据自己项目稍微调整。
有人diss你的UI时,你起码可以说:虽然我知道我能力不行,但是我这个UI是抄xx公司xx游戏的。他们肯定是经过严密思考的。
哈哈,这样的情况不少见,但是策划还是需要反思一下,别人说你ui有问题,不一定是排版的问题,也有可能是信息给太多,或者不够?
再举个例子:手游的小地图加了xy坐标的输入去寻路,但是这个必要吗?
我肯定认为不必要的,因为设计者没有列出自己当前xy坐标的位置,去其他地方也是点击对象按钮。
好了吐槽完毕。
方法一:
用其他游戏的截图,然后只是将你要改的地方塞进去。弄到很丑去给美术,其他全凭美术发挥。
方法二:
自己画。但自己画往往画得很丑。
方法一很好,很多小厂为了节省时间都这样做的,只要你们UI可以接受,是没所谓的。问题是,如果你这个系统要改,可以又没有参考的话,你怎么办?
上篇文章有写了拼UI的一些要点,如果按照着去拼,还是丑的话,那这篇就等于实践篇,给一些参数你,告诉你怎么去拼。
但是为了方便,我用了网易《楚留香》的一个列表式的界面去做实例。
首先,注意颜色和比例。如果界面风格没有确定,可以用黑白灰这些颜色,看着比较高级,如果确定了,那么颜色可以参考界面颜色去调整。

以上图片,我使用苹果6s进行截图出来的比例。
如果我们100%抄的话,先画出一个框。
家里没有visio,用了excel画,忽然发现它有吸取颜色,很方便就进行了调色。
画出必要框架

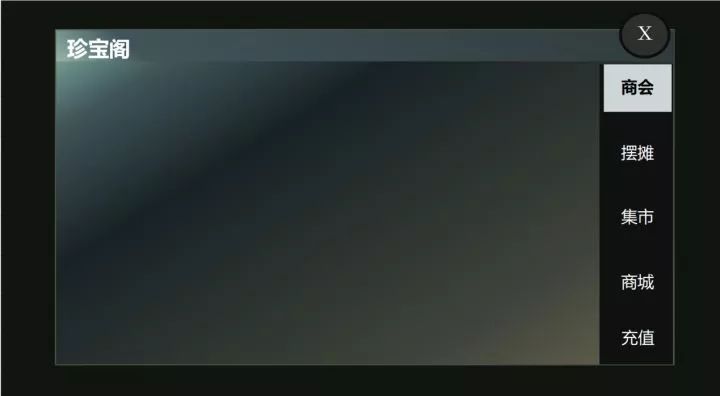
第一步:画底图
就是底层黑色,它几乎全黑,为了凸显界面内容,也代表整个的屏幕的比例。如果界面非全屏的画,一定要画,否则UI会不知道你里面的界面需要占多大。
第二步:界面底图
决定界面的大小,颜色用了渐变。渐变是用了excel中吸取颜色的功能。数据如何下。

随后加了个轮廓描边,因为背景和界面都是深色,在同样深色的界面上拉不开差别。
不过一般界面不用做到那么细,可以简单一点。
第三步:右侧分页按钮
从图中,UI可以得知,该界面可以容纳五个分页,分页需要有有选中和非选中状态,必须要画出来哦。
千万不要觉得,这些都是常规的,做游戏的UI肯定要懂之类。
字体用了微软雅黑,文字会粗一点,看起来清晰。
第四步:标题栏
和画底图步骤一样的,不细说
关闭按钮,你看得出我画得很随便,就是一个椭圆+描边
深化具体内容

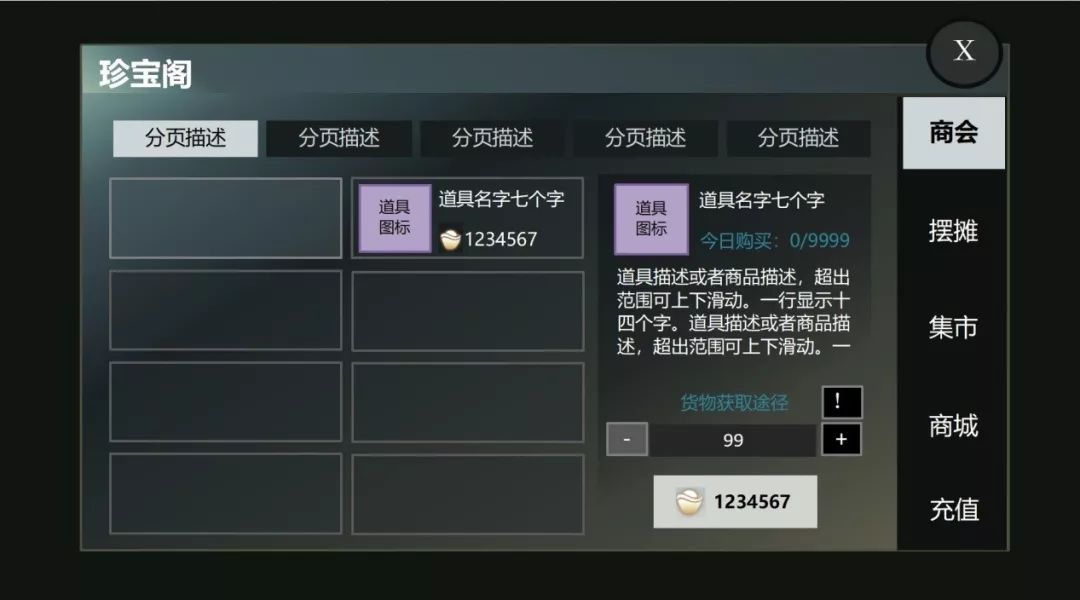
第一步:画出内容框架
这步骤是让你估算一下各个内容的占比。

分页的话,我没有写详细内容,因为我们一般是配置里面文字。楚留香应该是固定,或者配置图片之类,所以才有图标+文字的组合。
如果你需要,这些可以另外出单张内容的。
左侧部分是商品选项,会有选中和未选中页面。楚留香用了满格的显示,但是你也可以改成下方露出半个头。前者会看起来整洁,后者会让玩家觉得后面还有东西可以拉。
右侧是选中后详细信息。
它和左侧的宽度都可以随意调整的。但是一般来说,都是选项部分框多一点,让玩家方便查找商品。右侧基本后期的信息可以忽略,作用不大。
第二步:列表内容
这里你也可以先画,得出单个元件大小,再去拼总的占比。
显示道具的只需要符合比例的正方形,一般游戏,道具图标都会带有图标+稀有度信息,所以画图标是需要注意将稀有度相关的显示也画上。
同时还有必备的道具名字和货币
第三步:选中效果
将第二步的内容塞进第四步的框架中,我就没有一个个摆了,因为内容都是一致的。下图只是摆了一个例子。
右侧选中的内容,如图显示即可。
譬如道具描述的位置,它是可以划拉的,所以超出显示范围的话,需要露出一半的文字,因为这样子,一般人看到一半的文字就知道可以上下滑动啦
“今日购买”的显示是根据商品性质决定的,显示的内容应该是程序显示的。
另外的是,购买按钮有两个状态,钱够和钱不够,应该额外还要做个钱不够的情况。


成果展示
最后看看对比图。
如果大家都画成这样,基本就出师了。无论美术,程序,一看就知道要的是什么。
而且抄的话,拼起来很快的。因为不熟悉excel,大概不到两个小时吧UI和文字一起写好了。
各位加油哦,好好学习怎么画UI。

逆向思维
上面说的是,如果你有参考对象是怎么做的,现在就说说如果没有,你应该怎么思考去画界面。
整理界面重要信息
商城系统重要的肯定是商品,商品价格,商品信息。其次是购买的选择,还有分类。
商城只是一个统称,也有叫商店,其实我觉得分别不大。但是都需要根据功能不同,玩法不同进行分类。
选择表现
要购买商品就需要有商品的列表,列表组成一般是道具图标、价格。
排除上面的方法,我们可以有大概几种排列。
小图标+货币:这类图标占比比较低,所以排列需要较大的间距,否则会很密集。同时图标具有强烈辨识度,否则看图标不知道卖啥。


购买方式
当确定主要的表现后,你就要思考购买方式。
一般有两种,上面说的是一种,直接在当前界面显示,另一种就是弹窗。其实都可以,但是大厂一般用前一种,可以直接抄就好了。
好了,教你如何画UI到这里暂时结束了,下周正式开始说写文档啦!
作者:果子leelee
专栏地址:https://zhuanlan.zhihu.com/c_184640594
免责声明:本文来自其他自媒体或独立创作者,不代表本网站的观点和立场。如有侵犯您的版权,请联系我们,我们将及时删除。

免责声明:本文来自其他自媒体或独立创作者,不代表八戒头条的观点和立场。
推荐阅读
行业资讯
来源:猪八戒网时间:2022-7-15 15:49浏览:57行业资讯
来源:猪八戒网时间:2022-7-5 16:57浏览:3行业资讯
来源:猪八戒网时间:2022-6-7 10:2浏览:6行业资讯
来源:猪八戒网时间:2022-6-6 16:8浏览:6相关推荐

扫码下载【猪八戒APP】
随时随地接单赚钱、找人做事